2022/02/01 (更新日:2022/02/01)
【ユーザー編】Googleアナリティクスの使い方徹底解説

こんにちは。さこまです。
顧客の成果です。
- ・月間で新規50名以上集客
・過去最高の売上になった
・市内No.1の知名度を得た
・検索順位で1位になれた
・SEOで集客が長期間継続
※詳しくは、成功事例をご覧ください。
ホームページがターゲットにアプローチできているか心配です。
ホームページにアクセスが集まっているのに集客ができていなければ、
見込み客に情報を届けられているのか疑問に思います。
そのときは、Googleアナリティクスの「ユーザー」と「集客」のデータをみましょう。
ユーザーと集客という2つの項目のうち、
最初に確認すべきは、ユーザーです。
ユーザーでは、見込み客にしっかり
アプローチできているかの最低条件を確認できます。
たとえば、地域(国、都道府県)、デバイス、性別や年齢です。
- ユーザビリティの向上にもつかえる!
ユーザーのテクノロジーデータは、
ホームページシステムの改善ができます。
パソコンやスマホ、スマホではどのブラウザを使っているかで、
システムを改善し、見込み客にホームページをみやすくできます。
具体的にどのような改善ができるのか解説します。
Googleアナリティクス徹底解説 ユーザー編

ユーザーデータを用いたホームページ改善は、
かなり専門的な要素です。
ホームページ制作会社とご一緒に確認を取りましょう。
Googleアナリティクスのユーザーとは
集客するために見込み客にアプローチできているかの
確認をするためにユーザーデータを利用します。
治療院は、地域ビジネスであるため、
ターゲッティングがかなり重要だからです。
・地域(国、都道府県)
・年齢
・性別
・言語
上記のいずれも、ずれていれば、
集客が困難になる要素です。
たとえば、ホームページで地域を指定していなかったり、
関係ないネタを投稿しすぎると地域アクセスが分散します。
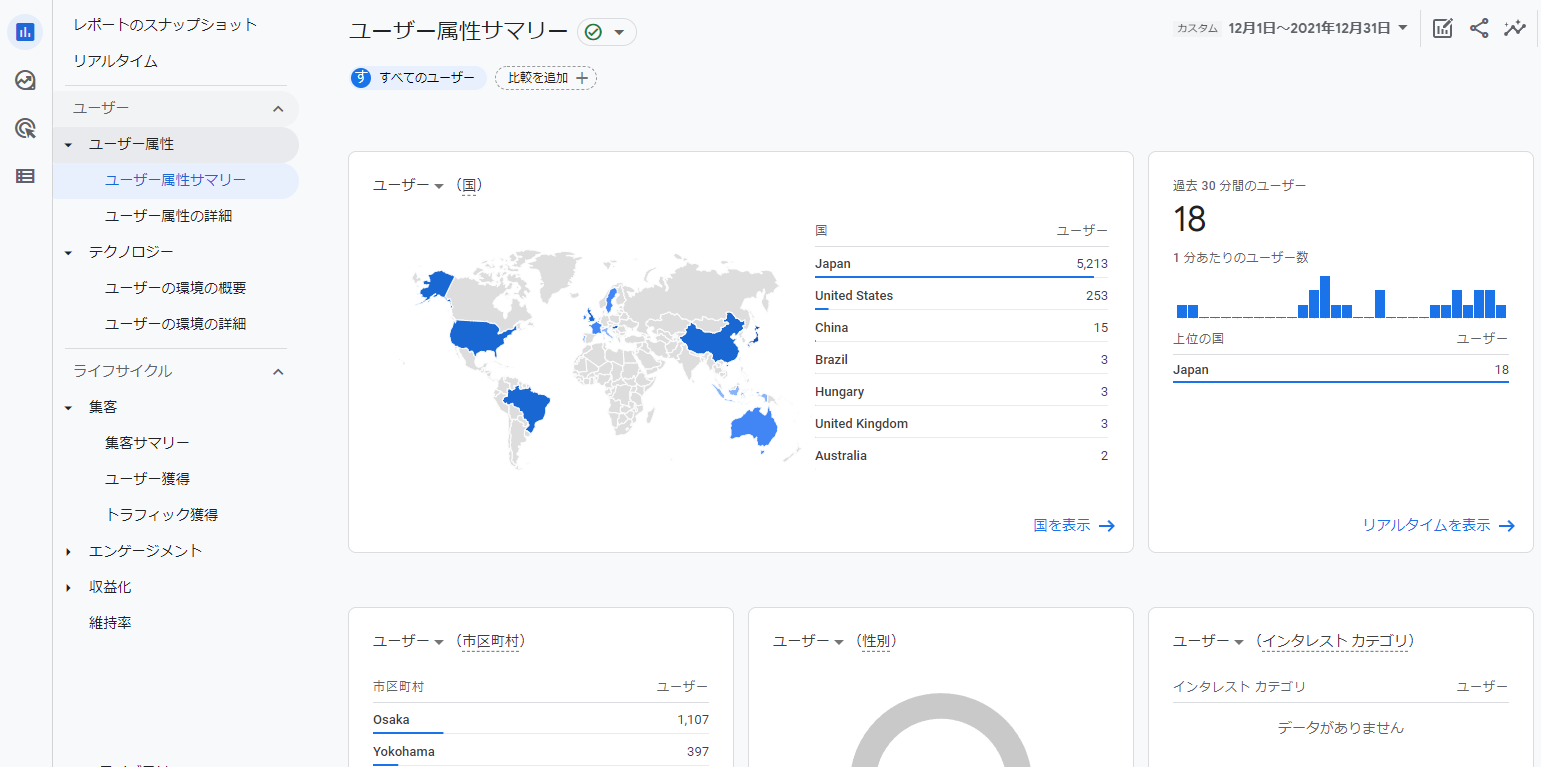
Googleアナリティクスのユーザーは、
サイドバーの「ユーザー属性サマリー」でみれます。
テクノロジーはシステム改善に役立つ
「ユーザー」のなかにある「テクノロジー」は、
ホームページシステムの改善をするためにあります。
システムを改善すると見込み客が使いやすい
ホームページになるからです。
これをユーザビリティのよいホームページと呼びます。
・デバイス(PC、スマホ、タブレット)
・ブラウザ(クローム、サファリ、IE)
・ユーザー画面サイズ
一般的には、スマホでGoogleクロームの
375×667サイズに合わせるとよいとあります。
しかし、ターゲッティング次第でパソコンが多くなり、
画面サイズが1920×1080と変わることもあります。
Googleアナリティクスからターゲットとしている方が
最もみやすいようカスタマイズするためにテクノロジーデータがあります。
ユーザーのデータの見方をわかりやすく解説

理想とするターゲットが訪れていれば、
ユーザー情報の確認は、3ヶ月に1回で十分です。
1カ月で急変するようなデータではないからです。
ユーザーのユーザー属性
ユーザー属性サマリーをみます。
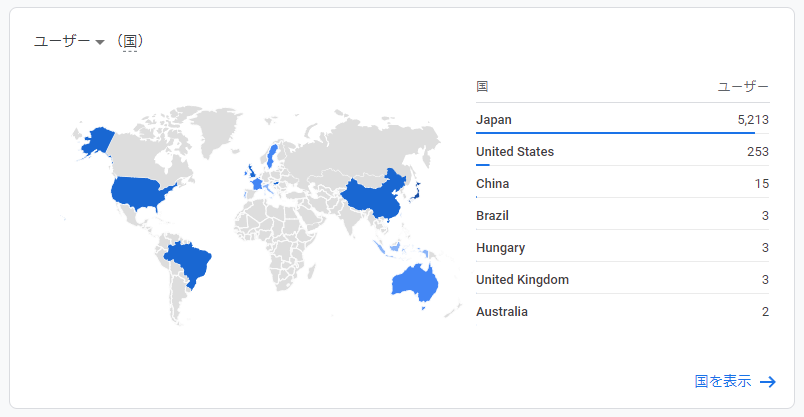
地域
地域の国データは、ささっと確認です。
文章を英語で書かない限り、世界からアクセスはないからです。
下図のようにどの都道府県から
アクセスがきているか最も重要なデータです。
性別や年齢がターゲット通りでも、
地域ビジネスは、地域アクセスが最優先事項だからです。
どの地域でホームページを構えても、治療院が位置する
都道府県からアクセスが1番多いことが必須です。
ちなみに東京と大阪は、人口が多いので、
トップ3に入りやすいです。
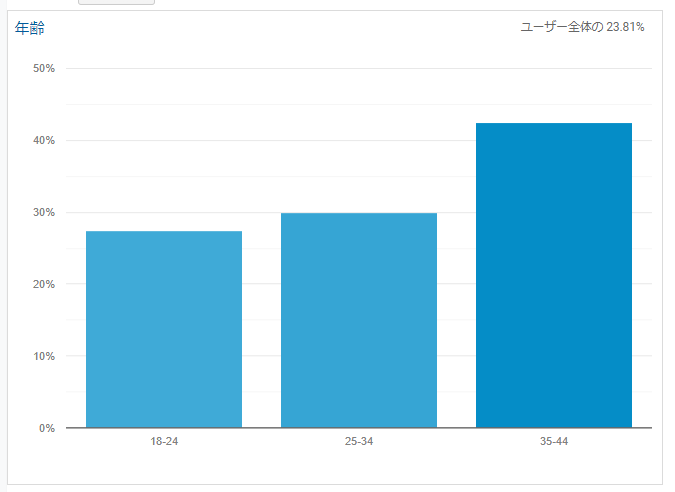
年齢と性別
ターゲットにしている年齢と性別にアプローチできているか確認します。
もしできていないようであれば、
書いているブログネタが外れている可能性があります。
- 「その年齢が気になっている話題をかけているか?」
「治療院に来ている割合と同じ、性別の割合になっているか?」
陥りやすいミスがあります。
もしデータの年齢と性別が先生ご自身なら、
ご自身が気になるネタに偏っている可能性があります。
ユーザーのテクノロジー
テクノロジーのユーザー環境の概要をみます。
ここから専門的な話になりますが、
ホームページコンテンツの次に重要なことです。
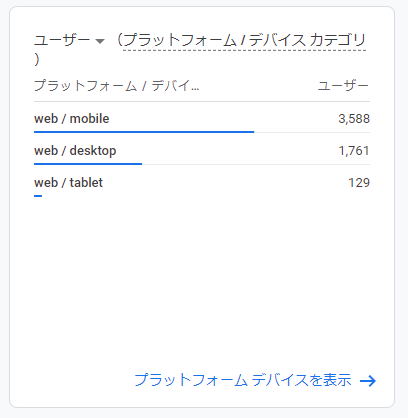
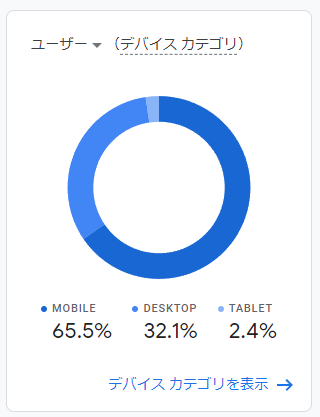
あたりまえになっていますが、
下図のようにスマホがメインとなってます。
たまにターゲッティングによっては、
パソコンが上回ることがあります。
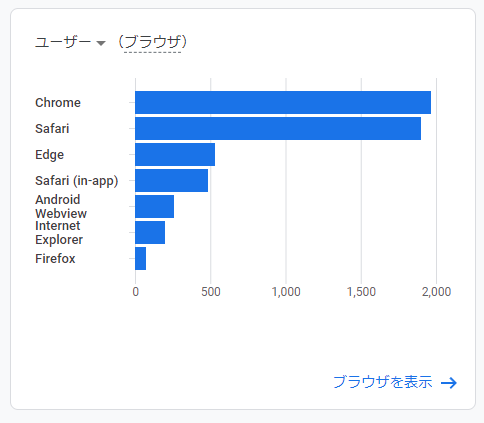
ブラウザ(ネットを開くときにつかうもの)は、
Googleクロームとサファリが1位を取りやすいです。
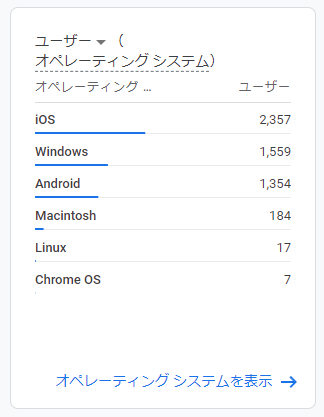
下図のようにiOS(I-phone)が多いなら、
iOSでバグが起こりづらいホームページにします。
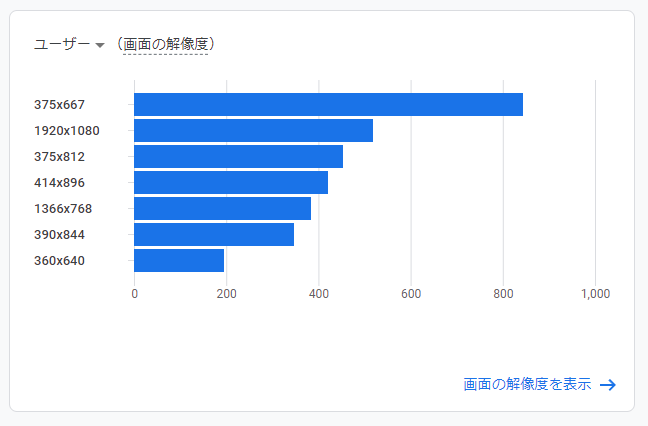
また、下図のデータから画面サイズを375×667で指定できます。

上記のデータをまとめると!
- スマートフォンでGoogleクロームとサファリで375×667の画面サイズに合うホームページをつくれば、成約率が上がる!
このデータは、他の誰でもない先生独自の
ターゲットしている方に向けた改善データです。
ホームページは、このようにして、
システムを改善して、見込み客を増やしていきます。