2018/05/19 (更新日:2018/05/19)
普遍の真理!?『○の法則』
ホームページやチラシ、そしてスーパーの商品の陳列にも使われているある法則があります。
ご存知の方も多いかもしれませんが、Zの法則、Fの法則です。
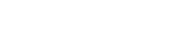
Zの法則とは、左上→右上→左下→右下と「Z」の順番に視線を動かす法則のことです。

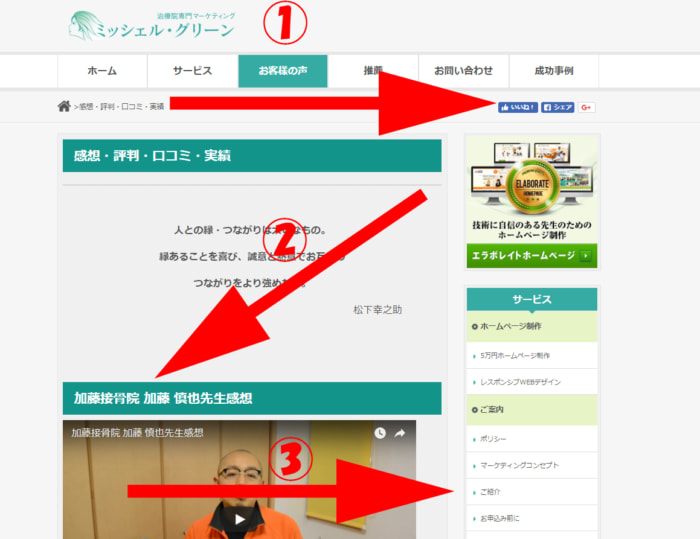
Fの法則とは、左上から右上に目線が移動するのは同じですが、その後、最初に見た左上から下に移動し、また右に移動する「F」の動きをする法則です。

私がホームページ作りに関わり始めた約10年前から、今でも有名なショッピングサイトでこの法則が使われています。
Zの法則を治療院のホームページで考えますと、
・左上~中央に院名を入れ、右に電話番号、住所などの治療院情報。
・右上~左下に視線を止めるような施術のポイント。
・左下~右下に地図。
といった配置が考えられます。
パソコン、スマホの画面で治療院の情報、全ては入らなく、スクロールすることが多いと思うので、どちらかというとFの法則が多いかもしれません。
Fの法則ですと、
・院名、院情報、グロバルメニューなどの重要な情報は一番上。
・下に下り、視線を止める見出しや写真。
・その下も、同じように、視線を止める見出しや写真。
Amazonのサイトの作りは、Fの法則で作られています。
視線の動きの先に何を配置するかは、とても大切になります。
「このホームページを見た方、限定」!や「割引クーポン」を入れる際もより効果的になると思います。
ホームページやブログ、チラシを作る際も、これらの視線の動きを意識して、配置を工夫してみてください。