2021/10/10 (更新日:2021/10/10)
【SEO】AMPとは?(表示速度4倍・負荷1/10)

こんにちは。さこまです。
顧客の成果です。
- ・月間で新規50名以上集客
・過去最高の売上になった
・市内No.1の知名度を得た
・検索順位で1位になれた
・SEOで集客が長期間継続
※詳しくは、成功事例をご覧ください。
AMPとは、何ですか?
Googleが推奨するモバイルページを
高速に表示する手法です。
システム1つで導入できます。
- 表示速度が約4倍!データ量が約1/10に!
AMPに対応したページは、データの
読み込みにかかる負荷が減ります。
なんと!読み込み負荷は1/10となり、
表示速度は約4倍になるといわれております。
実装前と実装後で表示速度が速くなったことを体験できます。
仕組みや導入方法、AMP対応しているかの
チェック方法を解説します。
AMPとは?

AMP導入は、必須です。
治療家も知っているだけで違います。
AMPとは
Accelerated Mobile Pages の頭文字からAMPと呼ばれます。
Googleが推奨するモバイルページを
瞬時に表示する手法です。
2015年10月にスマホユーザーがモバイルサイトを使いやすくするためにGoogleとTwitterが協同で開発したシステムです。
AMPは、当時のプロジェクト名でした。
一般からAMPと呼ばれるのは「AMP HTML」のことでした。
今では、AMPと呼ばれてます。
なぜ、高速に表示されるの?
ホームページの主要な読み込みデータや
読み込みが重いものの負荷を減らしたからです。
ホームページの文章、写真、構成するデータ、
Youtube動画やエキテンウィジェットなどがあたります。
専門的な知識となりますが、
AMPは、4つの要素から構成されてます。
・AMP HTML
・Custom Styling
・AMP JS
・AMP Cache
それにより、7つの効果を得ることができてます。
- ①すべての AMP JavaScript を非同期に実行
②すべてのリソースを静的にサイズ設定
③フォントの呼び出しを効率化
④スタイルの再計算を最小限に抑制
⑤GPUで高速化されたアニメーションのみを実行
⑥リソースの読み込みを優先
⑦瞬時にページを読み込み
治療院のホームページでよく使われる機能をもとに解説しましょう。
たとえば、画像やYoutube動画、エキテンウィジェット、
SNSシェアボタンは負荷がかかるので表示しない方がよかったです。
Facebookいいねボタンを入れただけで
表示速度を3秒落とすこともありました。
AMP導入で読み込み負荷が減ったおかげで
気にせず、表示することができるようになりました。
あとは、ホームページでよく使われる、
文章や画像や構成するシステムを読み込みやすくします。
結果、表示速度が上がるのです。
表示速度と上位表示に効果的
AMP対応すると、表示速度が約4倍、
データ量が約1/10になるといわれています。
それは本当でモバイルの
ホームページ表示速度を上げました。
その結果、2つの効果を得ました。
- ・モバイルページの表示速度向上
・検索エンジンの上位表示効果
検索エンジンの上位10サイトは、
ほぼAMP実装済みです。
SSLと同様に必須項目となってきてます。
AMP実装とチェック!

基本的には、ホームページ完成後に
ホームページ会社が実装します。
AMP実装
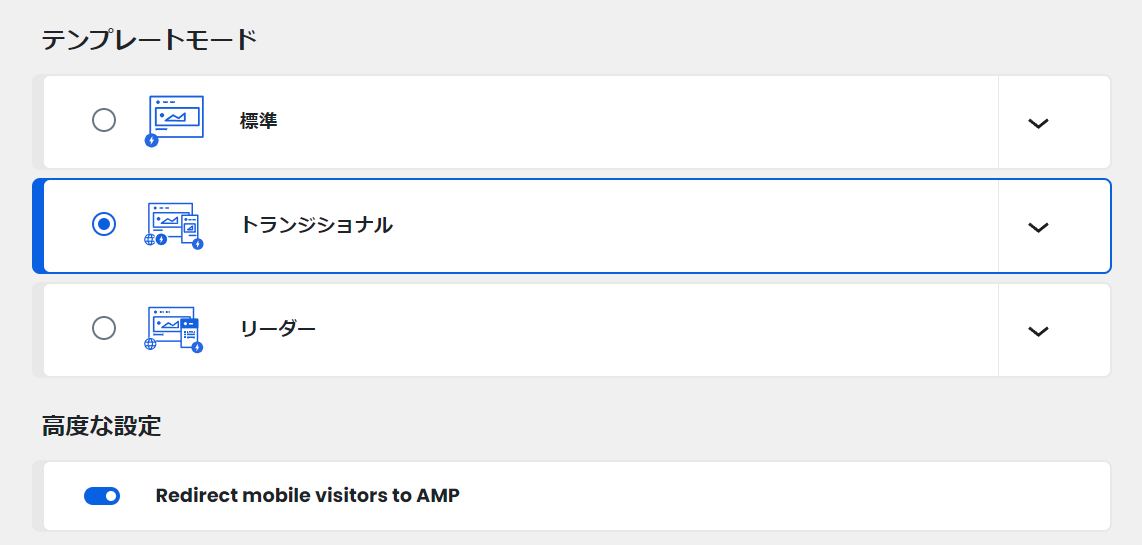
AMP は、Wordpressのプラグインで実装できます。
プラグインを入れて設定するだけです。
「標準」もしくは「トランジショナル」で設定し、
高度な設定で「Redirect mobile visitors to AMP」をオンにして完了です。
実装テスト
AMPがしっかり作動しているか
Googleのテストページでチェックできます。
サイトを開いて、URLを入れるだけです。
【実装できている】
【実装できてない】
上記のようにチェックすることができます。
AMPは、Googleが導入を推奨しているので、
まず、行っておきましょう。